Boxenmodell: der Innenrand
Box-Modell
CSS organisiert Inhalte einer Webseite (Tags, HTML-Elemente) in Containern bzw. Boxen.
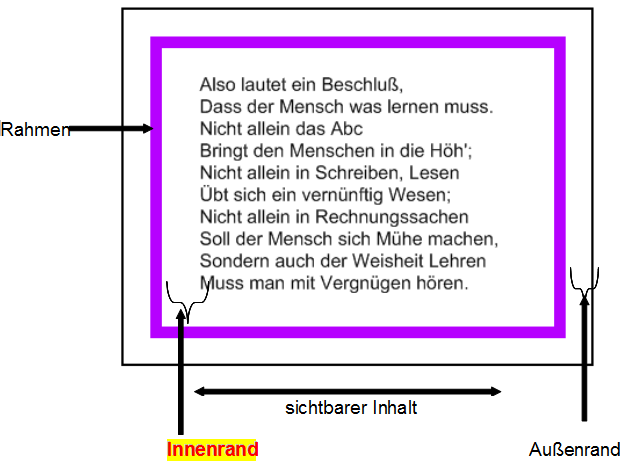
Der Innnenrand
Der Innenrand, der Abstand des sichtbaren Inhalts zum nicht sichtbaren Rahmen wird mit der Eigenschaft PADDING geregelt.
- padding-left: regelt den Abstand zum linken Rahmen
- padding-right: regelt den Abstand zum rechten Rahmen
- padding-top: regelt den Abstand zum oberen Rahmen
- padding-bottom: regelt den Abstand zum unteren Rahmen
- padding: alle Werte (left, top, right, bottom) den selben Wert
Variationen
- Feste Pixel-Angaben
- Padding-left: 30px;
- Padding-top: 10px;
- Padding-right: 30px;
- Padding-bottom: 15px;
- Padding: 20px;
- Proportionale Angaben
- Padding-left: 5%;
- Padding-top: 3%;
- Padding-right: 5%;
- Padding-bottom: 2%
- Padding: 10%
- Die relative Angabe M
- Padding-left: 3em;
- Padding-top: 1em;
- Padding-right: 2em;
- Padding-bottom: 1,5em
- Padding: 1em;
Übung 1
- Öffnen Sie aus dem Verzeichnis „max_moritz“ die Datei „erster_streich.html“.
- Erzeugen Sie mit einem geeigneten Editor folgende CSS-Datei
- Nennen Sie diese uebung01.css
- speichern Sie sie im selben Verzeichnis ab.
- Verlinken Sie diese anschließend in die HTML-Seite.
- Beobachten Sie die Wirkung auf die Webseite.
uebung01.css
body {background-color: yellow; font-family: „Times New Roman“, Times, serif;}
h1{background-color: #7EFF00; padding: 3%;}
h3 {background-color: #00FF82; padding-left: 100px; padding-top: 25px;}
Übung 2
- Öffnen Sie aus dem Verzeichnis „max_moritz“ die Datei „zweiter_streich.html“.
- Erzeugen Sie mit einem geeigneten Editor folgende CSS-Datei, welche Sie uebung02.css nennen
- speichern Sie diese im selben Verzeichnis ab
- Verlinken Sie diese anschließend in die HTML-Seite.
- Beobachten Sie die Wirkung auf die Webseite.
uebung02.css
body {background-color: Aqua; font-family: Arial, sans-serif;}
h1{background-color: #FF8000; padding: 20px 25px 45px 5px;}
h3 {background-color: #FEFF00; padding: 75px 5px;}
Erläuterung
Sie sehen, dass man bei PADDING alle vier Werte gleichzeitig angeben kann, oder nur eine bestimmte Anzahl. Folgende Logik steht dahinter:
- ein Wert: der Wert gilt für alle vier Seiten des Innenrands
- zwei Werte: die erste Angabe gilt für oben und unten, zweiter Wert für rechts und links
- drei Werte: die erste Angabe gilt für den Abstand nach oben, der zweite Wert gilt für links und rechts gleichermaßen, die dritte Angabe gilt für den unteren Abstand
- vier Werte: die erste Angabe gilt für den Abstand nach oben, der dritte Wert gilt für den Abstand nach unten und der vierte für den Abstand nach links
MERKE:
Angaben erfolgen ausgehend vom Abstand nach oben im Uhrzeigersinn