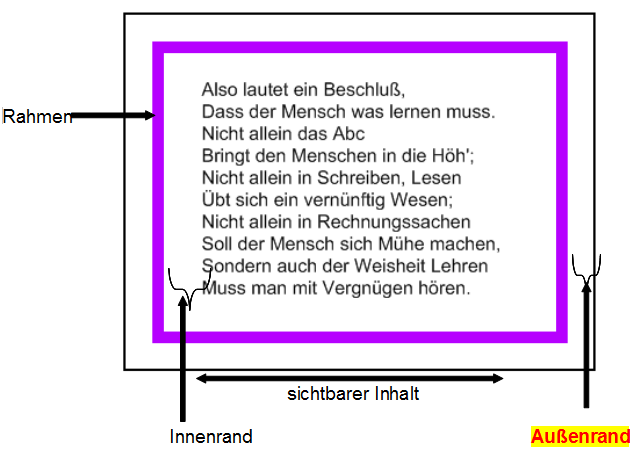
Boxenmodell: der Außenrand
Der Außenrand
Der Außenrand wird ähnlich dem Innenrand mit der Eigenschaft MARGIN geregelt.
Lässt man Padding-Angaben weg, dann bilden die Margin-Werte den Abstand des sichtbaren Textes zum Bildschirmrand.
- margin-left: regelt den Abstand zum linken Bildschirmrand
- margin-right: regelt den Abstand zum rechten Bildschirmrand
- margin-top: regelt den Abstand zum oberen Bildschirmrand
- margin-bottom: regelt den Abstand zum unteren Bildschirmrand
- margin: alle Werte (left, right, top, bottom) erhalten< denselben Wert
Variationen:
- Feste Pixel-Angaben
- margin-left:30px;
- margin-top:10px;
- margin-right:30px;
- margin-bottom:<15px;
- margin:20px;
- Proportionale Angaben
- <margin-left:5%;
- margin-top:3%;
- margin-right:5%;
- margin-bottom:2%;
- margin:10%;
- Die relative Angabe M
- margin-left:3em;
- margin-top:1em;
- margin-right:2em;
- margin-bottom:1,5em
- margin:1em;
Übung
- Öffnen Sie aus dem Verzeichnis „max_moritz“ die Datei „dritter_streich.html“.
- Erzeugen Sie mit einem geeigneten Editor folgende CSS-Datei.
- Benennen Sie diese uebung03.css
- Speichern Sie sie im selben Verzeichnis ab.
- Verlinken Sie diese anschließend in die HTML-Seite.
- Beobachten Sie die jeweilige Auswirkung auf die Webseite.
uebung03.css
body { background-color: Green; font-family: font-family: Arial, sans-serif; color: white;}
h1{background-color: #FF7FFF; margin-left: 10%;}
h3 {background-color: #800040; color: white; margin-left: 2em;}
p { margin-left: 25%;}
Übung 4
- Öffnen Sie aus dem Verzeichnis „max_moritz“ die Datei „vierter_streich.html“.
- Erzeugen Sie mit einem geeigneten Editor folgende CSS-Datei.
- Nennen Sie diese „uebung04.css“.
- Speichern Sie diese im selben Verzeichnis ab.
- Binden Sie diese in die Webseite ein.
- Beobachten Sie die Wirkung auf die Webseite.
uebung04.css
body {background-color: #9D9EFF; font-family: font-family: Arial, sans-serif;}
h1{background-color: #626100; margin-left: 10%;}
h3 {background-color: #FEFF00; padding-left: 2em;}
p {background-color: #FF99FF; margin-left: 10%; padding-left: 15%;}